uni-app漂亮UI框架分享-兼容头条/微信等小程序
uView UI入选了gitee的GVP项目(Gitee码云最有价值的开源项目),是uni-app生态优秀的UI框架,提供了很全面的UI组件和模板,为开发各类跨平台的H5 App以及各种小程序都十分方便。

app development
什么是uni-app
uni-app 是一个使用 Vue.js 开发跨平台H5应用的前端框架,开发者编写一套前端代码,便可以通过其开发工具HBuilder X发布成iOS、Android、Web(H5响应式)、以及各类小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、以及快应用等相关应用。

uni-app
uView使用
uView UI可以从uni-app插件市场进行查找,点击页面右上角"导入示例项目" 或者 "下载示例项目", 下载或者导入完成后,可以在HBuilderX 中点击运行到浏览器便可以查看模板运行效果。
在已有项目中使用:
1. main.js引入uView库
import uView from 'uview-ui';
Vue.use(uView);
2. 在App.vue中引入基础样式
<style lang="scss"> @import "uview-ui/index.scss"; </style>
3. uni.scss引入全局scss变量文件
@import "uview-ui/theme.scss";
4.pages.json 按需引入easycom规则
{
"easycom": {
// 下载安装的方式需要前面的"@/",npm安装的方式无需"@/"
// 下载安装方式
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
// npm安装方式
// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
组件使用方法
<template> <u-button>按钮</u-button> </template>
UI效果演示
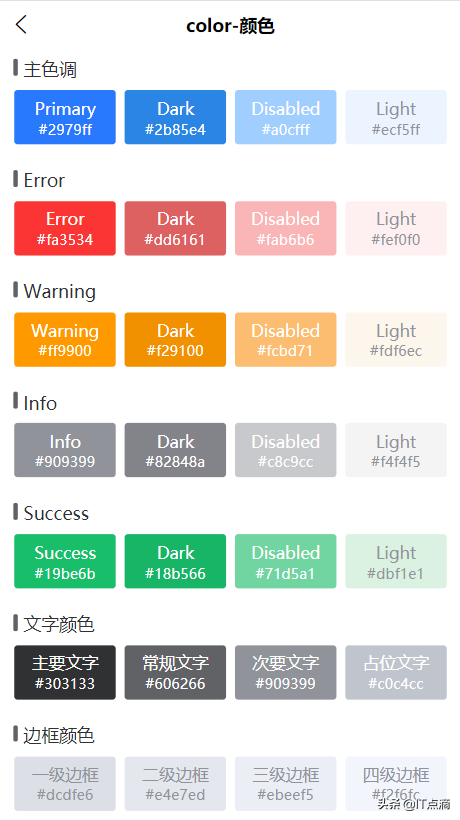
color颜色:UI预置了很多颜色代码可以直接使用

颜色块
