
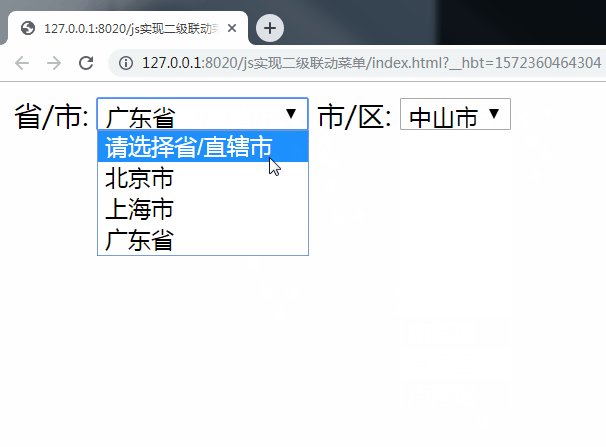
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS简单的二级联动菜单</title> </head> <body> 省/市: <select id="provice"></select> 市/区: <select id="city"></select> <script> //定义省/直辖市数组 var arr_province = ["请选择省/直辖市", "北京市", "上海市", "广东省"]; //定义市/区二维数组 var arr_city = [ ["请选择市/区"], ["东城区", "西城区", "朝阳区", "宣武区", "昌平区", "大兴区", "丰台区", "海淀区"], ['宝山区', '长宁区', '丰贤区', '虹口区', '黄浦区', '青浦区', '南汇区', '徐汇区', '卢湾区'], ['广州市', '惠州市', '汕头市', '珠海市', '佛山市', '中山市', '东莞市'] ]; var province=document.getElementById("provice"); var city=document.getElementById("city"); //初始化菜单 window.onload=function(){ province.length=arr_province.length; for (var i=0;i<arr_province.length;i++) { province.options[i].text=arr_province[i]; } city.length=1; city.options[0].text=arr_city[0][0]; } //二级连动 province.onchange=function(){ var index=province.selectedIndex; city.length=arr_city[index].length; for (var i=0;i<city.length;i++) { city.options[i].text=arr_city[index][i]; } } </script> </body> </html>
