JavaScript 引擎 V8 发布 7.6 版本:别问,问就提升性能

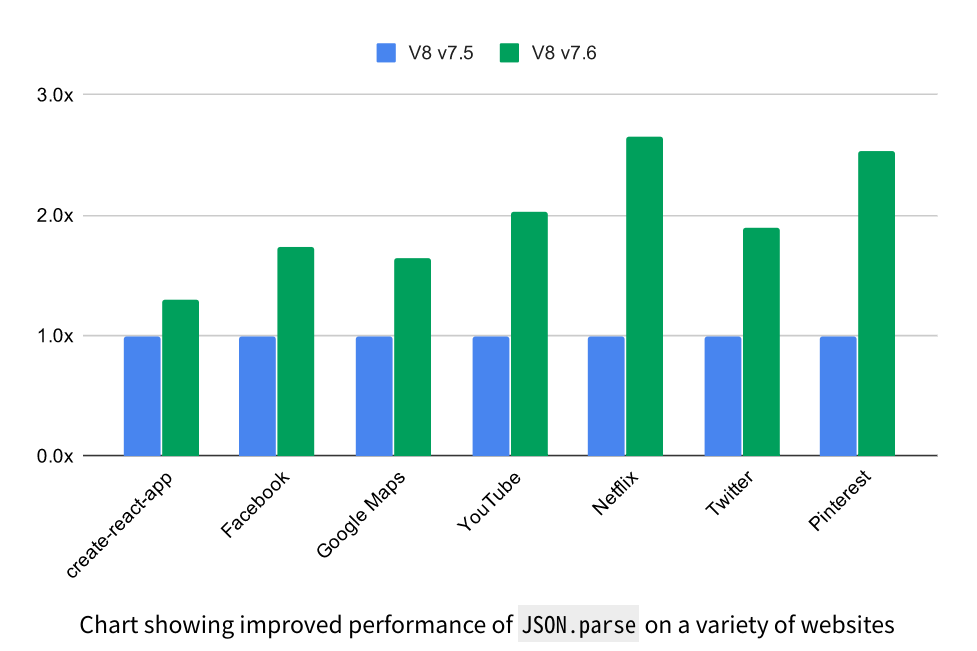
在 V8 v7.5 之前,JSON 解析器是一个递归解析器,它的原生堆栈空间受传入 JSON 数据的嵌套深度影响,这意味着可以在非常深层嵌套的 JSON 数据中用尽堆栈空间。V8 v7.6 把它改成了一个迭代解析器,现在管理自己的堆栈,堆栈仅受可用内存的限制。
另一方面,新的 JSON 解析器也更具内存效率,通过在创建最终对象之前缓冲属性,现在可以决定如何以最佳方式分配结果。
改进 frozen/sealed 数组
对 frozen 与 sealed 数组(以及类似数组的对象)的调用性能得到提升。此版本增强了以下 JavaScript 编码模式,其中 frozen 是 frozen 或 sealed 数组或类似数组的对象:
-
frozen.indexOf(v) -
frozen.includes(v) -
传递调用,如
fn(...frozen) -
使用嵌套数组传播来传播调用,如
fn(...[...frozen]) -
使用数组传播应用调用,如
fn.apply(this, [...frozen])
这样一来,性能有巨幅提升,如下图所示:

Unicode string 处理
优化将字符串转换为 Unicode 的处理显着提高了 String#localeCompare、String#normalize 和一些 Intl API 等调用的速度。例如,对于单字节字符串,String#localeCompare 的原始吞吐量约为原来的 2 倍。
JavaScript 语言特性方面,也有以下几点更新:
Promise.allSettled
Promise.allSettled(promises) 在所有输入 promise 处于 settled 状态时提供一个信号,这意味着它们要么被 fulfilled 要么被 rejected。
改进 BigInt 支持
BigInt 现在有更好的 API 支持,可以使用 toLocaleString 方法以区域设置感知方式格式化 BigInt。
12345678901234567890n.toLocaleString(\'en\'); // → \'12,345,678,901,234,567,890\'12345678901234567890n.toLocaleString(\'de\'); // → \'12.345.678.901.234.567.890\'
改进 Intl.DateTimeFormat
应用通常显示日期间隔或日期范围以显示事件的范围,例如酒店预订、服务的计费周期或音乐节。Intl.DateTimeFormat API 现在支持 formatRange 和 formatRangeToParts 方法,以便以特定于语言环境的方式方便地格式化日期范围。
Date(\'2019-05-07T09:20:00\');// → \'May 7, 2019\'const end = newDate(\'2019-05-09T16:00:00\');// → \'May 9, 2019\'const fmt = newIntl.DateTimeFormat(\'en\', { year: \'numeric\', month: \'long\', day: \'numeric\',
});const output = fmt.formatRange(start, end);// → \'May 7 – 9, 2019\'const parts = fmt.formatRangeToParts(start, end);// → [// → { \'type\': \'month\', \'value\': \'May\', \'source\': \'shared\' },// → { \'type\': \'literal\', \'value\': \' \', \'source\': \'shared\' },// → { \'type\': \'day\', \'value\': \'7\', \'source\': \'startRange\' },// → { \'type\': \'literal\', \'value\': \' – \', \'source\': \'shared\' },// → { \'type\': \'day\', \'value\': \'9\', \'source\': \'endRange\' },// → { \'type\': \'literal\', \'value\': \', \', \'source\': \'shared\' },// → { \'type\': \'year\', \'value\': \'2019\', \'source\': \'shared\' },// → ]
此外,format、formatToParts 和 formatRangeToParts 方法现在支持新的 timeStyle 和 dateStyle 选项:
const dtf = newIntl.DateTimeFormat(\'de\', { timeStyle: \'medium\', dateStyle: \'short\'});
dtf.format(Date.now());// → \'19.06.19, 13:33:37\'
原生堆栈遍历
虽然 V8 在 DevTools 中进行调试或分析等情况下可以使用自己的调用堆栈,但 dows 操作系统无法在 x64 架构上遍历包含 TurboFan 生成的代码的调用堆栈。当使用原生调试器或 ETW 采样来分析使用 V8 的进程时,这可能会导致堆栈损坏。新版本 V8 能够为 Windows 注册必要的元数据,使得可以在 x64 上运行这些堆栈,v7.6 默认启用此功能。
